본격적으로 수익형 블로그를 열심히 하고 있습니다. 힘도 들고 신경 쓸 것도 많지만, 한편으로는 재미있기도 합니다. 오늘은 티스토리 로딩화면을 만들어보고, 설정하는 방법에 대해 알아보겠습니다. 로딩화면을 만들면 블로그 이탈률을 감소시킬 수 있기 때문에 많은 분들이 로딩화면을 만들어 자신의 블로그에 적용하고 있거, 저 또한 이번기회에 로딩 아이콘을 제 자신의 블로그에 적용했습니다.
로딩화면 만드는 방법
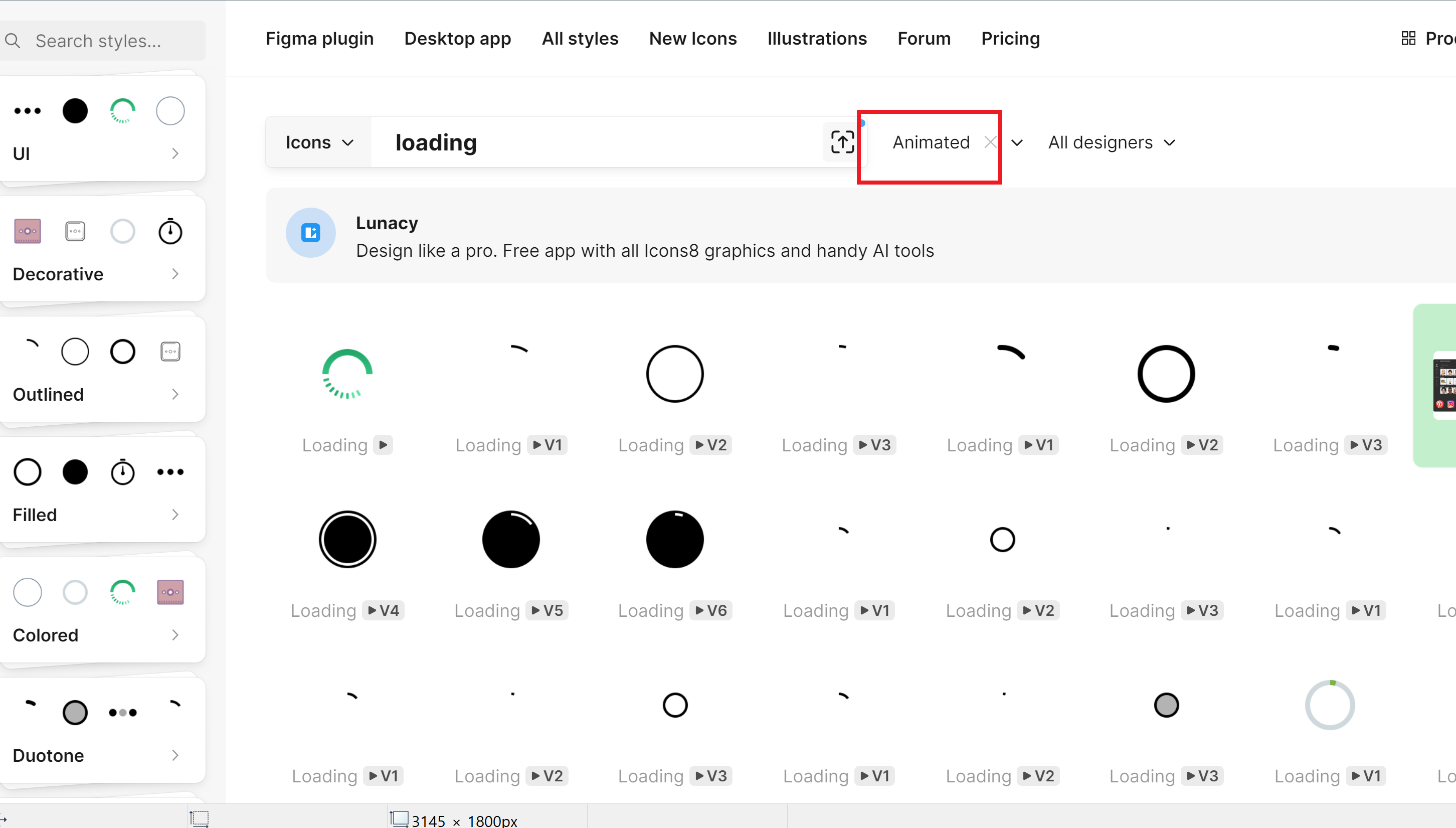
1. 아래 사이트에 먼저 들어가서 마음에 드는 로딩화면을 고릅니다. 해당사이트는 무료로 아이콘을 제공하는 사이트로 저희 같은 블로거에게는 매우 고마운 사이트 입니다.
https://icons8.com/icons/set/loading
Loading Icons, Logos, Symbols – Free Download PNG, SVG
icons8.com
2. 멈춰있는 아이콘보다는 상단의 Animated를 선택해 gif 파일 형태의 움직이거나 돌아가는 모양을 선택합니다. (물론 움직이는 게 산만해서 싫은 분은 멈춰있는 아이콘을 사용하셔도 무방합니다.)

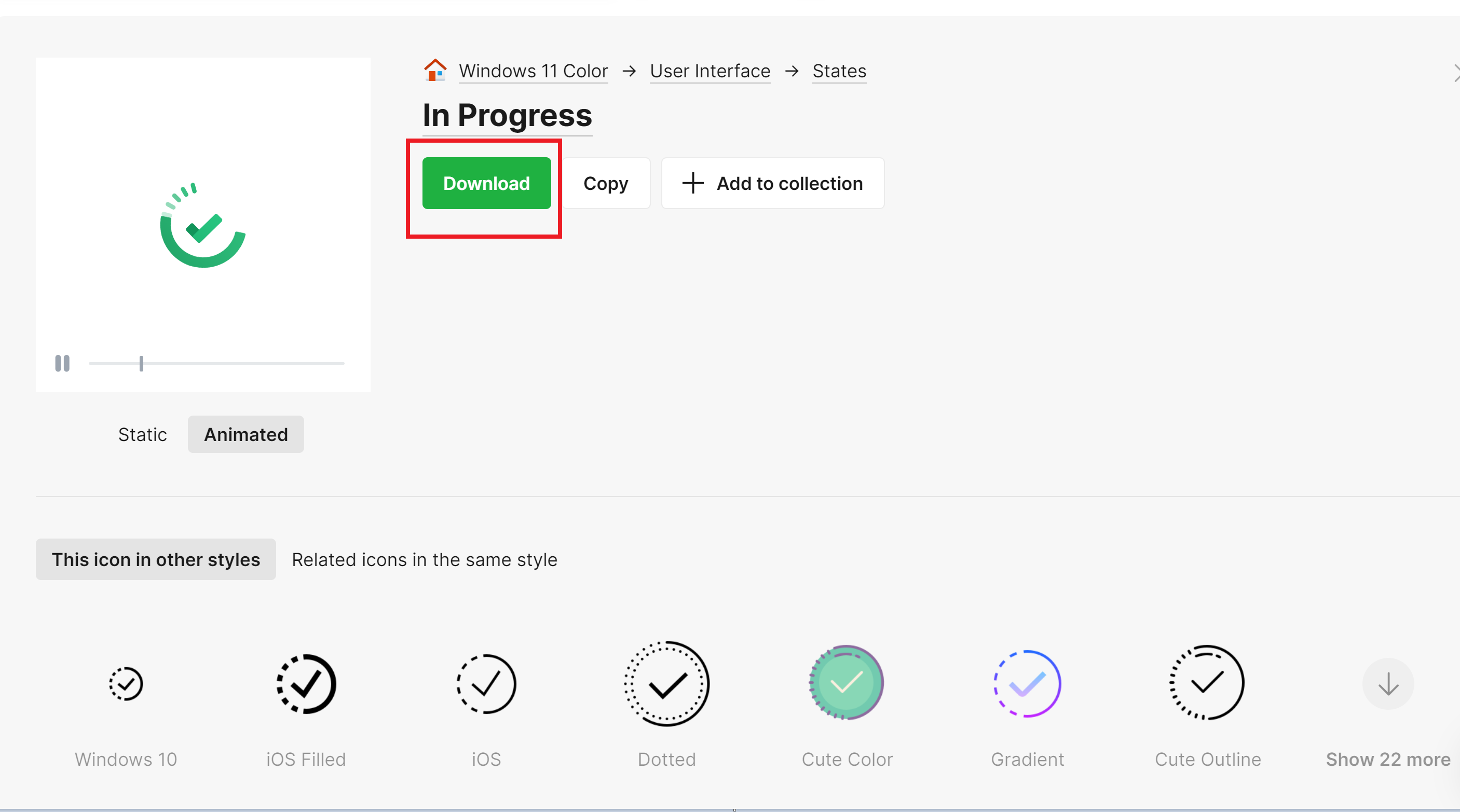
3. 마음에 드는 아이콘을 클릭한후 Download를 눌러 파일을 다운로드합니다.

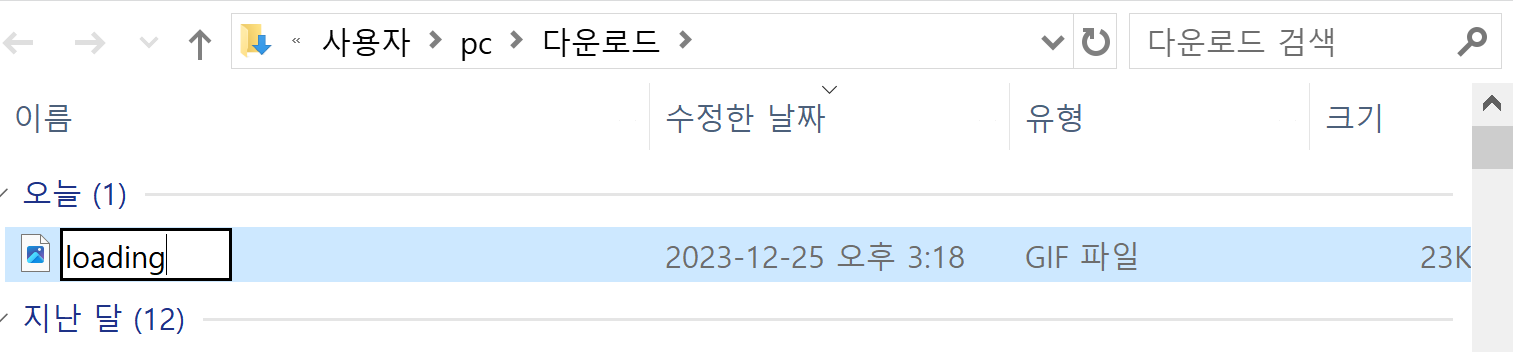
4. 다운로드한 파일을 찾아 파일명을 loading으로 바꾸어줍니다. (필수!)

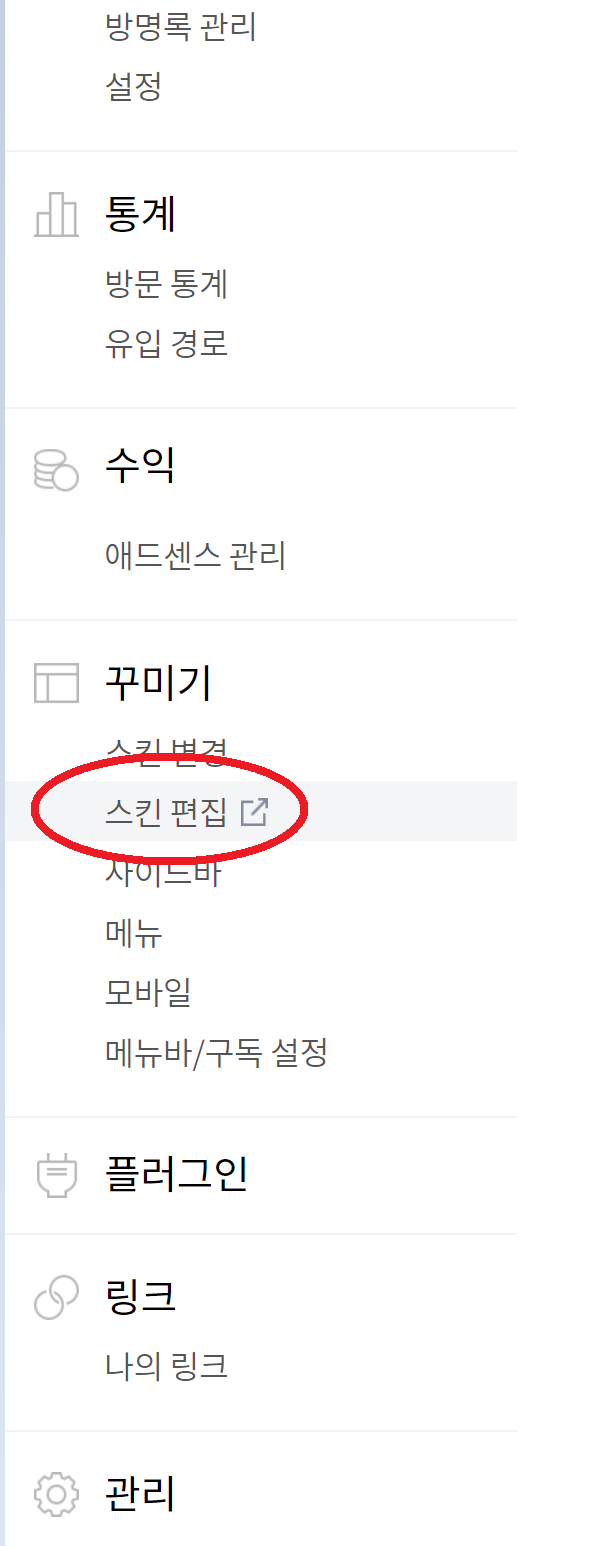
5. 티스토리 설정으로 들어가 스킨편집으로 들어갑니다.

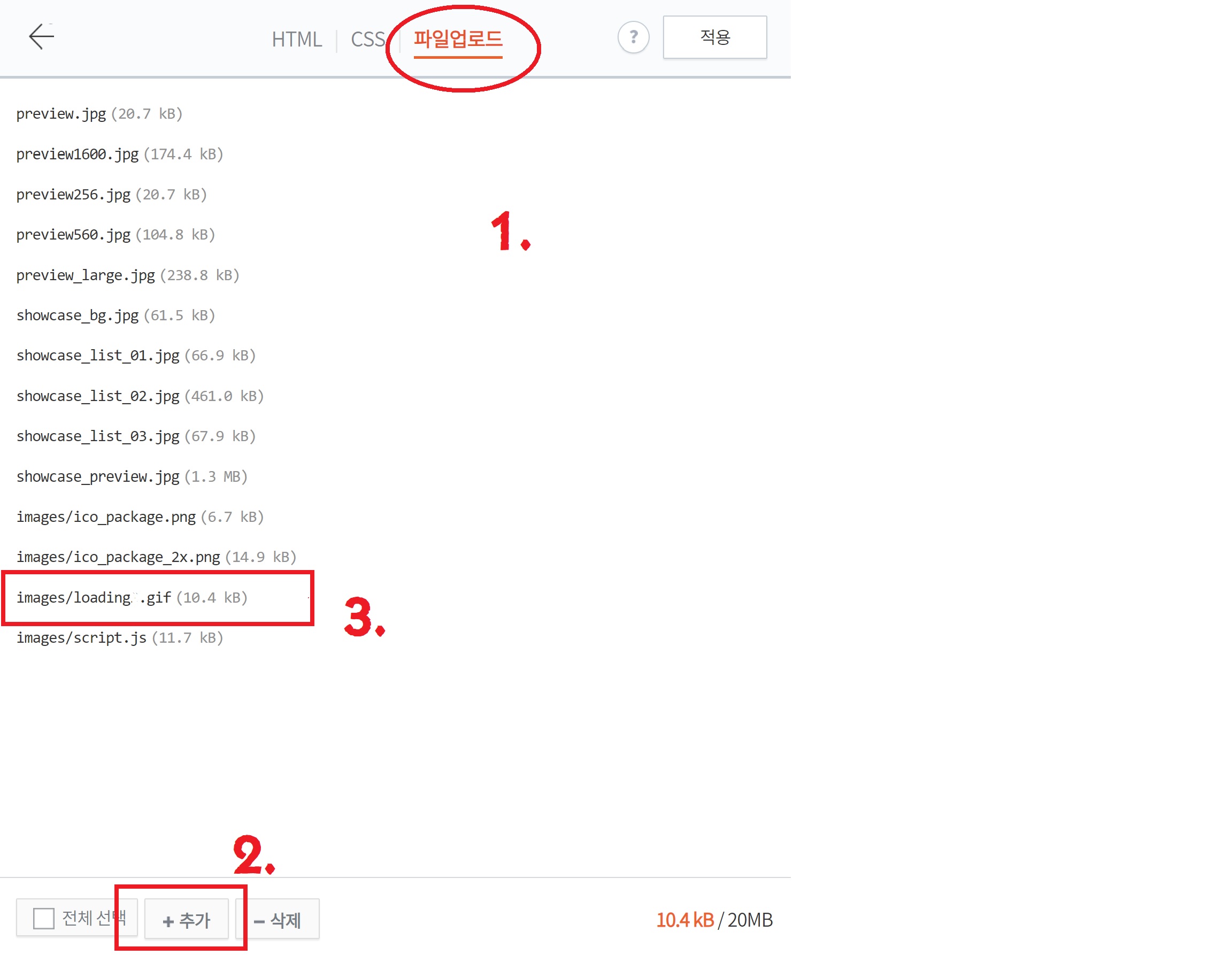
6. html 편집 > 파일업로드 > + 추가를 누른 후 조금 전에 만든 loading 파일을 추가해 줍니다.

7. 이제 코드를 티스토리 블로그 스킨에 적용해야 합니다. 아래 파일은 코딩내용이 들어 있는 파일입니다. 아래 파일을 다운로드합니다.
8. 파일을 열고 ctrl +a를 눌러 전체선택하고, ctrl +c를 눌러 전체를 복사합니다.
9. 다시 티스토리로 돌아와 스킨편집> html 편집 > HTML에서 방금 전복사한 코드를 붙여넣기 합니다.
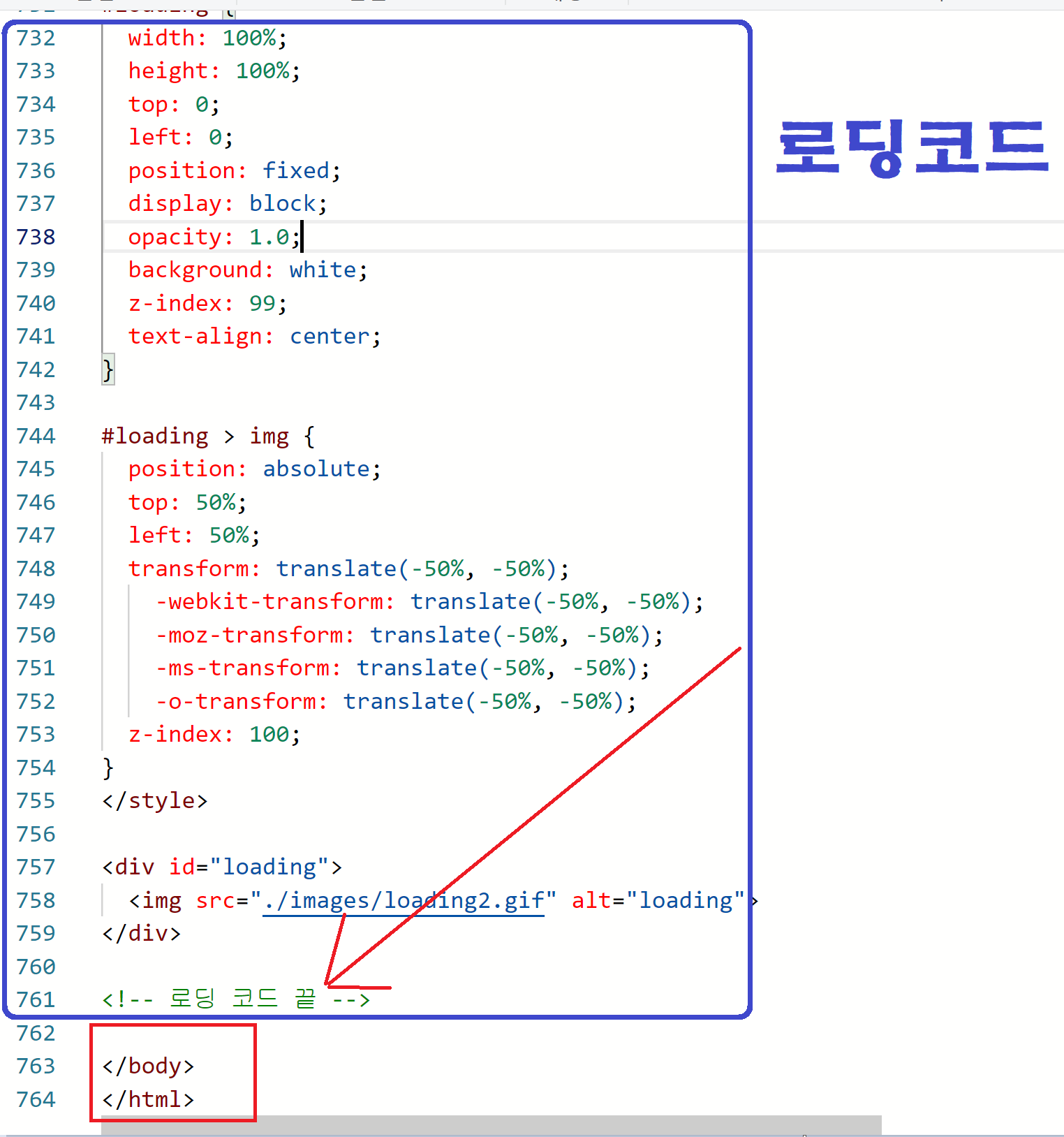
10. 붙여넣기 할 위치는 가장 하단으로 스크롤을 내려 </body> 바로 윗줄에 방금전 복사한 코드를 붙여 넣기 합니다. 이후 우측상단 [적용]을 잊지 않고 누릅니다.

11. 로딩 아이콘 적용완료

글을 마치며
요즘은 본격적으로 티스토리 블로그 꾸미는 법을 배우느라 많은 시간을 소요하고 있습니다. 저 같은 초보 블로거에게는 제 글을 읽어주시는 한 분의 독자분들이 소중하기 때문에, 로딩 아이콘을 통해 이탈을 막고, 체류시간을 늘릴 수 있는 매우 유용한 기능입니다.
체류시간과 이탈률은 구글에서 해당 포스팅이 얼마나 좋은 글인지를 판단하는 아주 중요한 지표이기 때문에, 조금이라도 체류시간을 늘리고 이탈률을 늘릴 수 있다면, 적극 자신의 블로그에 도입해야 합니다. 실제로 이 기능을 통해 체류시간이 늘고, 이탈률이 주는지는 확인해 봐야 될 것 같습니다. 이와 관련해서는 추후 글을 통해 결과를 알려 드리겠습니다.
'내가 공부하는 세상 > 블로그' 카테고리의 다른 글
| 애드센스 지급정보 계좌만들기 (우리 크리에이트 vs SC 제일 외화통장) (1) | 2024.01.02 |
|---|---|
| 초등학생도 할수 있는 티스토리 버튼 만들기 (3) | 2023.12.30 |
| 티스토리 최상단 광고 / 티스토리 제목 위 광고 (3) | 2023.12.24 |
| 키워드 플래너 가입법 (1) | 2023.12.21 |
| 티스토리 일 방문자 1000 (0) | 2023.07.26 |




